در مقاله های قبلی از سایت برتر در رابطه با صفحه ساز المنتور و همچنین نصب و راه اندازی آن به طور کامل اطلاعاتی در اختیارتان قرار دادیم. حال میخواهیم در رابطه با نحوه طراحی وب سایت واکنش گرا در المنتور یا طراحی سایت ریسپانسیو از این طریق صحبت نماییم. حین اتمام طراحی سایت با این مشکل مواجه شده اید که با بازکردن صفحه در گوشی همراه صفحات نامنظم نشان داده می شود. برای علاقمندان و افرادی که می خواهند در این صفحه ساز وبسایت خود را واکنش گرا و منظم نمایند توضیحاتی را ارائه خواهیم داد که امیدواریم مورد قبول تان واقع شود.
اهمیت طراحی صفحات واکنش گرا در المنتور
در رابطه با وب سایت های واکنش گرا یا ریسپانسیو اکثر شما اطلاعات دقیق دارید یا حداقل یک بار در زمینه طراحی سایت این کلمه را شنیده ای. در واقع ریسپانسیو یا واکنش گرا بودن وب سایت جزء مهمترین المان های سئو موبایلی وب سایت است.
وب سایتی که سازگاری با موبایل نداشته باشد به گونهای لیاقت نمایش در نتایج برتر موتور های جستجو همچون گوگل را نخواهد داشت. هدف گوگل این است که کاربر به راحتی به آنچه که می خواهد برسد پس وب سایت هایی که در نتایج موبایلی خود نمایش می دهد باید به طور کامل با موبایل و دستگاه های هوشمند سازگار باشد.
پس حتماً در طراحی وبسایت خود به سازگاری آن با موبایل اهمیت زیادی دهید زیرا این مورد آنقدر مهم است که بسیاری از طراحان وب سایت ابتدا سعی در پیاده سازی وب سایت با طراحی نسخه موبایل هستند و پس از آن بر این اساس نسخه دسکتاپ سایت را راهاندازی می نمایند.
زیرا معتقدند که درصد بسیار زیادی از کاربران از طریق موبایل به وب سایت مراجعه می کنند. ناگفته نماند که این شرایط برای تمامی وب سایت ها یکسان نیست.
برای نمونه اگر شما مدیر یک فروشگاه اینترنتی یا یک وب سایت خبری دارید که در زمینه امور بانوان فعالیت دارد در نتیجه بیشتر بازدیدکنندگان و مخاطبان آن خانم های خانه دار هستند ، پس بیشتر از طریق تلفن همراه به وب سایت مراجعه خواهند نمود. حال که در رابطه با اهمیت طراحی صفحات واکنشگرا در المنتور و همچنین سئو موبایلی صحبت نمودیم در ادامه در مورد نحوه طراحی صفحات را در المنتور خواهیم گفت.
مقاله پیشنهادی : المنتور چیست؟
چگونگی ایجاد صفحات واکنش گرا در المنتور
امروزه سیستم مدیریت محتوا محبوب همچون وردپرس با داشتن بهترین پلاگین ها یا افزونه ها برای ایجاد و طراحی صفحات وب سایت بدون احتیاج به برنامه نویسی آن را به یک ماشین طراحی وب سایت تبدیل نموده است. حال در صورتی که بخواهید صفحات واکنشگرا در داخل وب سایت تان پیاده سازی نمایید می توانید از طریق شیوه های زیر اقدام به این کار کنید برای ارائه مراحل مربوطه در ادامه با ما همراه باشید.
برای شروع اصلاح صفحات با المنتور وارد قسمت برگه ها / تمامی برگه ها شوید.
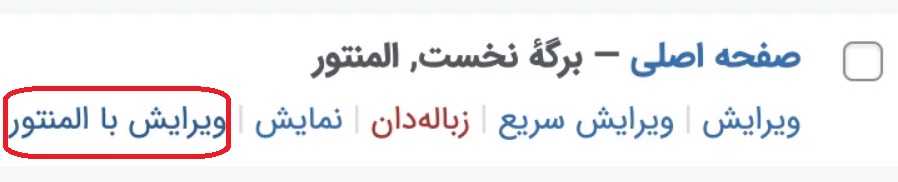
در این قسمت بر روی ویرایش با المنتور برای اصلاح یکی از صفحات سایت کلیک کنید.

اکنون تنها کافیست صفحه خود را روی نسخه دسکتاپ یا در حالت پیش فرض طراحی نموده و پس از کامل شدن طراحی سایتتان برای نسخه دسکتاپ آماده شده و می توانید از آن بر روی کامپیوتر استفاده کنیم.
طراحی صفحات واکنش گرا در المنتور تازه در اینجا آغاز می شود.
پس از آنکه صفحه دلخواه تان را ایجاد نمودید می بایست از وب سایتتان را در حالت موبایل ، تبلت و لپ تاپ نمایش دهید. در اینجا باید به دنبال شیوه ای برای نمایش دادن این صفحه در حالت موبایل و تبلت باشید ؛ اینجاست که المنتور وارد عمل میشود و با قرار دادن قابلیت بسیار عالی در اختیارتان به وب سایت حالت واکنش گرا می دهد.
حالت واکنش گرا با کلیک بر روی دکمه سوئیچر ، در بالای صفحه ریسپانسیو سایت خود را ببینید. برای نمونه با انتخاب تبلت خواهید فهمید که چیدمان سایت تان چقدر اوضاع بدی دارد و می بایست مشکل را رفع کنید.

مقاله پیشنهادی : سئو موبایل چیست و چه کاربردی دارد؟
اجرای صفحات واکنش گرا در المنتور برای تبلت و موبایل
در صورتی که بخواهیم اشکالات نمایشی صفحات وب سایت را در تبلت رفع کنیم می بایست اسکرول کنیم تا وقتی که صفحه مشکل نمایشی در تبلت نداشته باشد. این مشکلات نمایشی بیشتر در ارتباط با اندازه ردیف و ستون ها در المنتور است که می بایست اندازه ردیف یا ستونی که در تبلت و موبایل مشکل دارد را ویرایش کنید.
برای این کار در گوشه کناری صفحه بر روی ویرایش ستون کلیک می کنیم.
بعد از آن از سمت راست صفحه عرض دلخواه خود را برای ستون تعیین نموده تا جایی که هر ستون در یک ردیف نمایش داده شود.
به خاطر داشته باشید که هرچقدر ستون در این صفحه دارید باید به یک اندازه سایزشان تغییر کند.
برای تغییرات نگرانی در عوض شدن ظاهر سایت در نسخه دسکتاپ نداشته باشید. همچنین کافی است تمامی این کارها را برای بقیه قسمت های سایت که مشکل ریسپانسیو دارد نیز انجام دهید. به همین آسانی با اقدامات ذکر شده نسخه تبلت وب سایت تان آماده خواهد شد.
طراحی صفحات در المنتور برای گوشی موبایل نیز به این صورت است که باید به سراغ نسخه موبایل بروید ، از بالای صفحه بر روی موبایل کلیک نمایید.

حال می بایست تمامی دستورالعمل هایی که برای تبلت انجام داده اید را روی موبایل پیاده سازی نمایید. این دستورات هیچ فرقی با هم ندارند ضمن اینکه کارهایی که در نسخه تبلت انجام داده اید برای نسخه موبایل نیز اعمال می شود زیرا سایز موبایل کوچکتر از تبلت است.
با انجام این مراحل شما موفق شده اید تا طراحی وب سایت واکنش گرا در المنتور را به درستی انجام دهید.

