امروزه با وجود اپ های متنوع و گستردگی روز افزون نرم افزار ها طراحی وبسایت دستخوش تغییرات قابل توجهی شده است و با آن چیزی که در گذشته طراحی سایت نام داشته تفاوت قابل توجهی دارد. از جمله این تغییرات در رابطه با طراحی وب می توان به دو موضوع طراحی رابط کاربری UXو طراحی تجربه کاربری UI اشاره نمود. در رابطه با این دو مشخصه حتماً در آینده مقاله کاملی از وب سایت برتر برای علاقه مندان و طراحان خوش ذوق منتشر خواهیم نمود. اهمیت UI و UX در طراحی سایت موجب یک موفقیت عالی در انجام یک پروژه در دنیای تجارت الکترونیکی خواهد شد. ابزار و نرم افزار های متنوع و گسترده ای در این نوع طراحی وجود دارد که تنها از تعداد کمی از آنها مورد قبول طراحان وب قرار گرفته است. از بهترین آنها میتوان به نرم افزار فیگما FIGMA اشاره نمود.
در این مقاله قصد داریم تا در رابطه با این نرم افزار و همچنین علت به کارگیری طراحان رابط کاربری از آن در طراحی وب سایت صحبت نماییم تا انتهای مطلب ما را همراهی کنید.
تعریف نرم افزار فیگما
همانگونه که در ابتدای مقاله اشاره نمودیم نرم افزار فیگما برای طراحی ui و ux است و به عنوان یک app رایگان تحت فضای ابری بوده و قابلیت نصب بر روی سیستم عامل مک و ویندوز را دارد. همچنین امکان اجرایی آن بر روی موتورهای جستجوی مختلف فراهم است و از مهمترین قابلیتی که تیم حرفه ای و چند منظوره طراحی در این نرم افزار به کار برده است وجود فضای ابری است.
در واقع با وجود این برنامه می توانید تیم های طراحی ایجاد کنید و در وقت و هزینه تان صرفه جویی نمایید. علاوه بر این یک کار طراحی جذاب و فوق العاده و لذت بخش را ارائه دهید. وجود کامنت گذاری در این نرمافزار برای همکاران یک تیم وجود دارد و از طریق آن میتوان در پروفایل همکاران ورود پیدا کرده و از صفحه مانیتور آنها را ببینید.
دیگر امکانات و مزیت های استفاده از فیگما Version Control آن است بدین معنا که هر بخشی از طراحی تان که به اتمام رسانده اید و به بخش بعدی رفتید در صورت لزوم می توانید مجدد به بخش قبل بازگشته و تغییرات یا اصلاح انجام دهید .همچنین این امکان در برنامه قرار گرفته است که اجزایی را ایجاد نمایید و با ساخت و ترکیب اعضا و اشکال به وجود آمده آنها را ذخیره و در زمان نیاز در طراحی خود استفاده کنید.
مقاله پیشنهادی : بهترین نرم افزار طراحی سایت
نحوه نصب و آموزش نرم افزار فیگما در طراحی سایت
برای استفاده از نرم افزار فیگما می توان از دو شیوه نصب نرم افزار یا نسخه تحت وب آن استفاده نمایید. متأسفانه شما برای نصب نرم افزار باید از یک فیلتر شکن استفاده کرده و با نسخه تحت ویندوز یا سیستم عامل مک مراحل نصب را انجام دهید. از طریق وب سایت فیگما نسخه تحت وب به این برنامه در دسترس است با استفاده از سرویسهای تغییر آی پی نیز می توانید آن را نصب کنید.
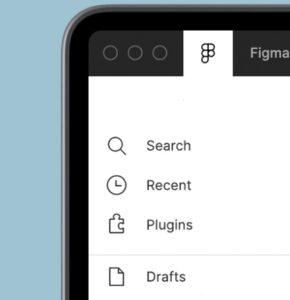
پس از آنکه موفقیت به نصب این اپ شده اید، در صفحه اول آن گزینه های مربوط به برنامه را مشاهده خواهید نمود. از طریق گزینه Search فایل های موجود و اشخاصی که در حال انجام فعالیت هستند را می توانید جستجو کنید. گزینه Recent در ارتباط با فایل هایی است که اخیراً کار و انجام شده است. گزینه Plugins که مشخص است مربوط به افزونه هایی بوده که در سایت نصب کرده ایم. گزینه ای نیز تحت عنوان Drafts وجود دارد که پروژه های فعال و در حال انجام را به شما نشان خواهد داد.

در صورتی که بخواهید از مهم ترین قابلیت این نرم افزار یعنی تشکیل تیم بهره ببرید می بایست از گزینه موجود در قسمت پایین و سمت راست اقدام کنید. جالب است بدانید تشکیل تیم با یک همکار در فیگما رایگان بوده و در صورتیکه تعداد همکاران بیشتر شود باید هزینه مربوط نیز پرداخت گردد.
به منظور شروع و راه اندازی پروژه می بایست بر روی آیکون + در داخل یا در گوشه سمت راست بالا و گوشه سمت چپ بالا کلیک کنید تا پروژه آغاز شود. میتوانید برای پروژه تان نامی نیز تعیین کنید که انجام این کار اختیاری می باشد.
مقاله پیشنهادی : نرم افزار طراحی سایت rapidweaver
معرفی ابزارهای نرم افزار فیگما

گزینههای Search ، Recent ، Plugins ، Draft در در بالای نرم افزار فیگما قرار دارد و همان گونه کهمشاهده می کنید صفحه ها دارای چند قسمت می باشد.
صفحه پروفایل نیز در بالا سمت راست قرار گرفته و در صورت لزوم امکان مشاهده پروفایل همکاران آن در تیم که ایجاد نموده اید را ببینید.
گزینه share در کنار تصویر پروفایل وجود دارد که با کلیک بر روی آن امکان به اشتراک گذاری پروژه فراهم شده و در کنار آیکون share ، آیکون مربوط به نمایش پروژه هایی که ساخته اید وجود دارد.
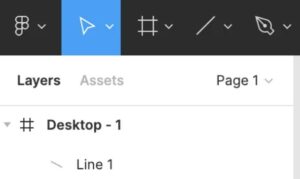
فیلم ها و وبلاگ ها در ستون سمت چپ و ستون سمت راست مربوط به تنظیمات و ویژگی های اشکالی است که رسم می کنیم.
آرت بورد و فریم ها جهت استارت پروژه در نرمافزار بالا وجود دارد که از این طریق اندازه صفحه نمایش ، موبایل ، تبلت و .. را می توان مشخص کنید و با تایید نوع فریم کار نامگذاری مربوط به آن را انجام می دهید.
ابزار هایی که میتوان اشکالی را با آن ایجاد نمود در داخل فریم ها شامل چهار ضلعی ، خط ، فلش ، دایره ، چند ضلعی ، ستاره و عکس می باشد و تنظیمات و تغییرات مربوط به این مشخصه ها در ستون سمت راست قرار دارد که از طریق تنظیمات نیز می توان اندازه موقعیت ، میزان تیزی در گوشه ها و برخی خصوصیات را تغییر داد.
برای نمونه از برخی خصوصیات که در ستون دیزاین قابل تغییر است می توان به گرد نمودن گوشه ها در چهار ضلعی با ابزار corner radius ، بریدن قسمتی از دایره توسط Arc ، ایجاد دور خط یا stroke ، عوض کردن میزان شفافیت و تغییرات زاویه اشاره نمود. جالب است بدانید با نگه داشتن کلید Shift در هنگام رسم اشکال در داخل فریم شکل هایی با اضلاع یکسان رسم نمایید، این مورد حین چرخاندن و تغییرات زاویه نیز صدق میکند.
مقاله پیشنهادی : نرم افزار طراحی سایت dreamweaver
کاربرد ابزار لایه ها ، متن و tools در طراحی با فیگما

ابزار لایه ها در سمت چپ برنامه قرار دارد که نام هر یک از فریم ها در ابتدا مشاهده می کنید و باز کردن در زیر فریم می توانید جدید ترین لایه های ایجاد شده را ببینید. با کلیک بر روی هر یک از این لایه ها شکل مربوط به آن در داخل و زیر لایه ها فعال می شود. ترتیب لایه ها را می توان از طریق کلید درگ کردن و کلیدهای میانبر عوض نمود. همچنین از طریق کلید shift امکان انتخاب چند لایه به طور همزمان وجود دارد.
ابزار متن که تحت عنوان ابزار text در برنامه مشخص شده کار نوشتن متن را می کند. با انتخاب این ابزار و کلیک کردن در داخل فریم مجموعه خصوصیات و ویژگی هایی در ستون سمت راست نمایان می شود که در بین تمامی این ها می توان به نوع فونت ، اندازه فونت ، فاصله خطوط و … اشاره نمود به طور طبیعی برای طراحی منو ها و قسمت های مختلف وب سایت و اپلیکیشن موبایل احتیاج به این قسمت ها خواهید داشت. البته در نسخه تحت وب این نرم افزار امکان بکارگیری متون فارسی متأسفانه وجود ندارد.
دیگر اابزارهای tools شاملPen ، Pencil و Blend در منوی بالا نرم افزار نمایان است که از طریق ابزار pen می توان گره و خط صاف و در صورت کلیک و کشیدن خط رسم به منحنی تبدیل گردد. با استفاده از ابزار Pencil در صورت کلیک یا کشیدن گره های زیاد و حالت نرم را فراهم میکند و در نهایت از طریق ابزار Blend تغییر دادن دستگیره های گره انجام می شود.

